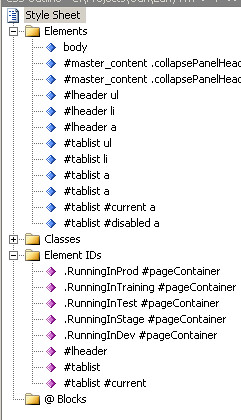
In visual studio, when you edit the CSS files, you can see the different sections which are supported by CSS. I have a couple of confusions regarding the difference between them.
- What is the difference between Element Id and Classes. Here is a good explanation about this . Format wise, A CLASS is preceded by a dot (.), and an ID with a hash mark (#), then the CLASS or ID name and the declaration. With the ID selector you identify an element to be an *unique instance* in a document. You can declare a CLASS and apply this class to all elements inside the BODY, a <p>, a <span> and a <div> multiple times within the same document, on the same page, without any problems. IDs have more weight than classes.
- What is the difference between Elements and Element IDs/Classes. The Element is another level down from the Element IDs or Classes. For example, you have a Id name tablist here.
<div id="tablist" >
<ul><li><a href="AgencyList.aspx">Agency List</a></li></ul>
<ul><li id="current"><a href="#">Agency Details</a></li></ul>
</div>You define tablist as the Element Ids, but you can further define tablist ul, tablist li as the Elements, which are kind of one level below and essentially html elements. Similarly, you can define class firstly, and then define Elements. Element apply to the intrinsic html element such as body, h1, h2, p.
Element Id ends with “#” sign, Classes end with “.” sign, and Element ends with “nothing” :-)

No comments:
Post a Comment